Your How to make a header not faded images are ready. How to make a header not faded are a topic that is being searched for and liked by netizens today. You can Find and Download the How to make a header not faded files here. Find and Download all royalty-free vectors.
If you’re looking for how to make a header not faded pictures information linked to the how to make a header not faded interest, you have pay a visit to the right blog. Our website always gives you suggestions for downloading the highest quality video and picture content, please kindly hunt and find more informative video articles and graphics that match your interests.
How To Make A Header Not Faded. Some text to enable scrolling. Its a blue app with a white W on it. In our example well click the Header command. How to Give Yourself a Fade.

3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change. If your concern is not your web site but rather your pdf imagery try eliminating the header in Word and simply putting the graphic at the top of the page under the normal header position. My code so far. A sticky header that disappears from view when not needed ie. Scroll back up to remove the sticky effect. Shape in page header is active.
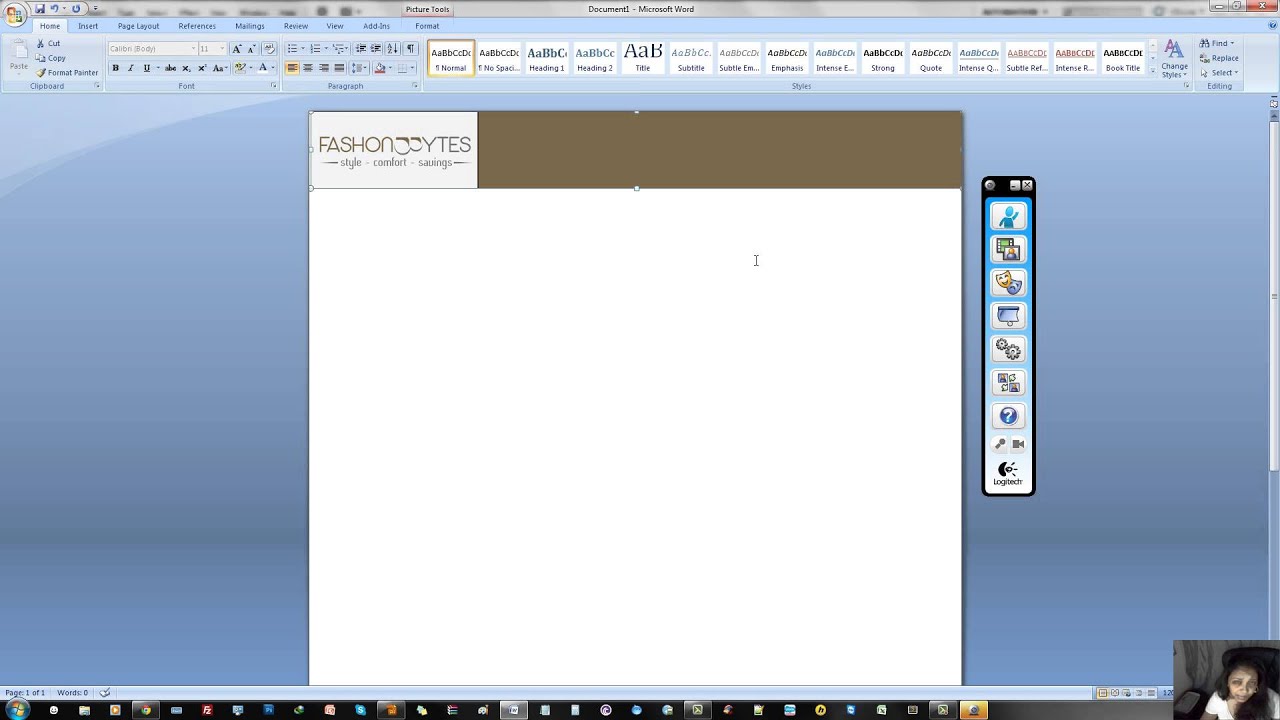
Insert a Header with the Build-In template Title and then insert a Clip Art in the header area.
Right-click the orange graph object and choose Format Object to adjust transparency. Shape in page background is active. Some text to enable scrolling. Plumbing and Check if this helps you jQuery var lastScrollTop 0. When the user is scrolling to see more content is an excellent compromise. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section.

You can also open. CLICK Direct link to JSFiddle. Please feel free to email me at. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. Create multiple headersfooters using section breaks Place cursor at beginning of page where you want the headers.
 Source: datanumen.com
Source: datanumen.com
You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. Scroll back up to remove the sticky effect. Videos you watch may be added to the TVs watch history and influence TV recommendations. Right-click the orange graph object and choose Format Object to adjust transparency. The screenshot is for your reference.
 Source: pinterest.com
Source: pinterest.com
Create a header the same way you usually do dont forget that it needs to be sticky. 3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change. Some text to enable scrolling. Then you can see the anchors for each logo. On the Header and Footer toolbar deselect Link to Previous.

Publish the header as you normally would. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. The header or footer will appear. Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. Headers and footers will look correctly in Print Preview Backstage view which you can activate by.
 Source: library.illinois.edu
Source: library.illinois.edu
Function toggleHeade0Ive answered recently for very similar question. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. Create a header the same way you usually do dont forget that it needs to be sticky. Style the header with a large padding centered text a specific background-color and a big sized text. In the menu that appears select the desired preset header or footer.
 Source: superuser.com
Source: superuser.com
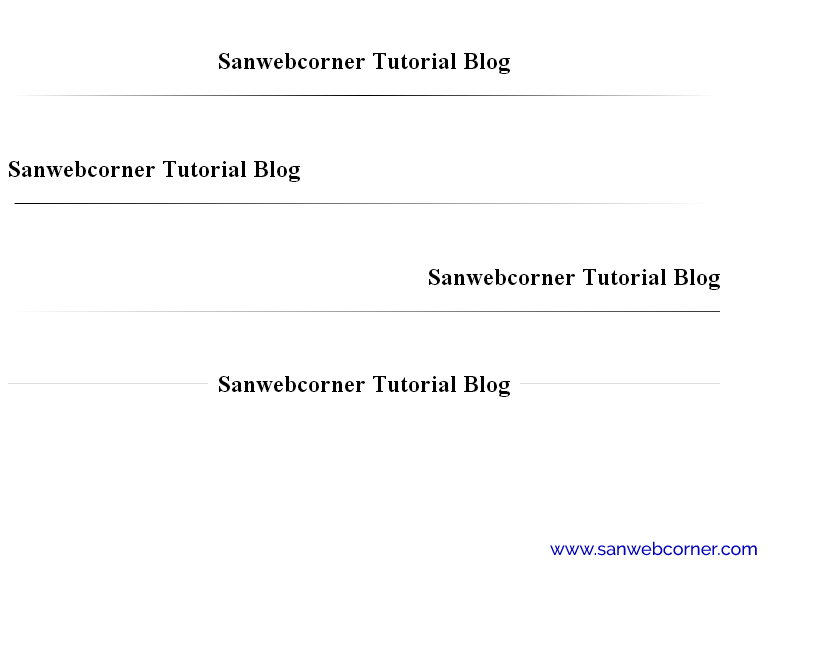
How to Give Yourself a Fade. It is just to differentiate between the body text and the header. When the user is scrolling to see more content is an excellent compromise. Style the header with a large padding centered text a specific background-color and a big sized text. If necessary move to the header or footer you want to change.
 Source: sanwebcorner.com
Source: sanwebcorner.com
Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent. Style the header with a large padding centered text a specific background-color and a big sized text. Then you can see the anchors for each logo. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. It is just to differentiate between the body text and the header.

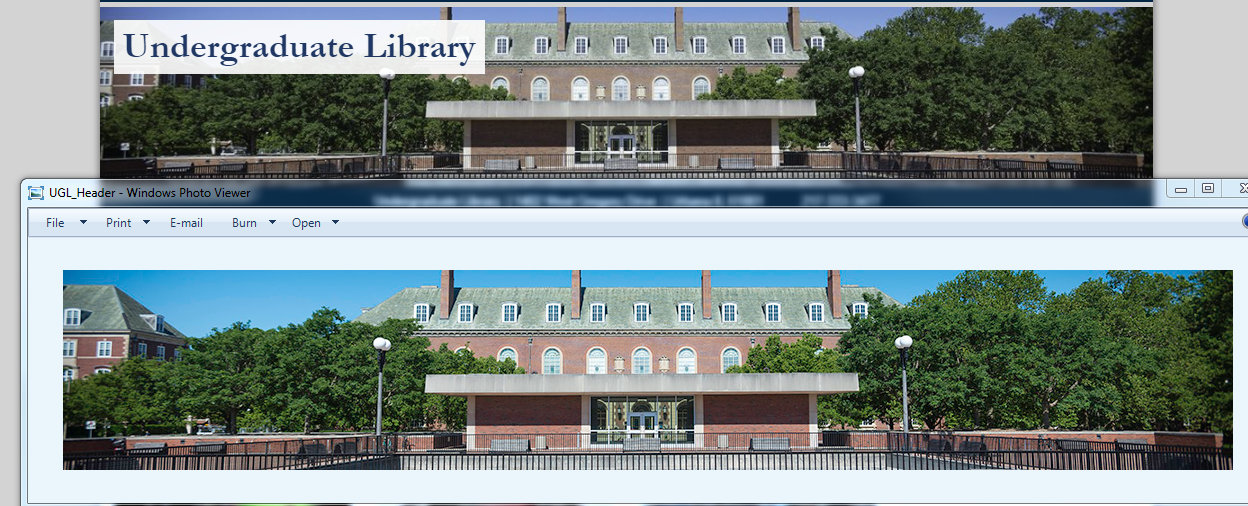
It is just to differentiate between the body text and the header. This video will show you how to get around the blur effect found after importing your files and closing your header footer. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. The header or footer will appear. Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent.
 Source: wikihow.com
Source: wikihow.com
Create a header the same way you usually do dont forget that it needs to be sticky. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. Right-click the orange graph object and choose Format Object to adjust transparency. How to Give Yourself a Fade. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head.

Article Summary X. Publish the header as you normally would55 24Estimated Reading Time. Doing so will open the Header options. It is just to differentiate between the body text and the header. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area.

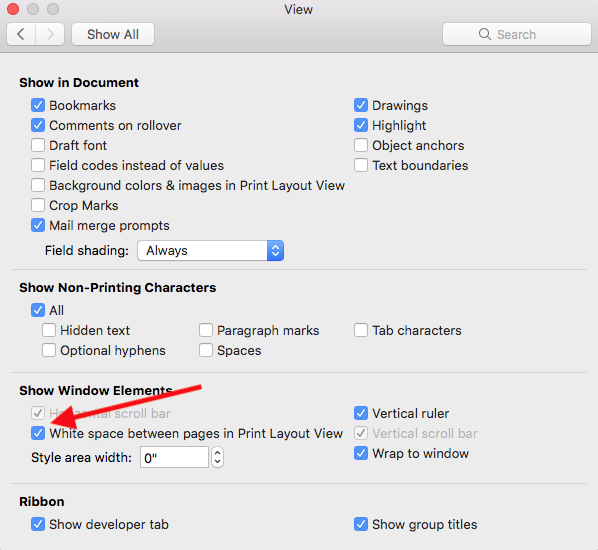
In WordPreferencesView check All in the Show Non-printing characters section. 3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice cream. Publish the header as you normally would55 24Estimated Reading Time. Scroll back up to remove the sticky effect.
 Source: turfnet.com
Source: turfnet.com
Videos you watch may be added to the TVs watch history and influence TV recommendations. In the Header and Footer Tools Design Section and select different first page then create your header in the first page and it wont copy to the rest. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. If your concern is not your web site but rather your pdf imagery try eliminating the header in Word and simply putting the graphic at the top of the page under the normal header position. We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath byEstimated Reading Time.
 Source: youtube.com
Source: youtube.com
You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. A sticky header that disappears from view when not needed ie. When the user is scrolling to see more content is an excellent compromise. Drag the anchor to the paragraph its supposed to be beside then the logo will move with the paragraph. Shape in page header is active.
 Source: turfnet.com
Source: turfnet.com
Article Summary X. Videos you watch may be added to the TVs watch history and influence TV recommendations. Shape in page header is active. My code so far. Header color will always look dimmed as in the figure below.

It is just to differentiate between the body text and the header. Create a header the same way you usually do dont forget that it needs to be sticky. Scroll back up to remove the sticky effect. 3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change. In WordPreferencesView check All in the Show Non-printing characters section.
 Source: superuser.com
Source: superuser.com
In our example well click the Header command. Videos you watch may be added to the TVs watch history and influence TV recommendations. In our example well click the Header command. Scroll back up to remove the sticky effect. Select the Insert tab then click the Header or Footer command.

Windowscrollfunction var st thisscrollTop. On Scroll Sticky Header The header will stick to the top when you reach its scroll position. Take a look in a different browser or in incognito private mode and see what you think. Youll notice that if you activate the headerfooter view for example by double-clicking the header the main body of the document will be washed out instead. In the Header and Footer Tools Design Section and select different first page then create your header in the first page and it wont copy to the rest.
 Source: addbalance.com
Source: addbalance.com
Scroll back up to remove the sticky effect. When the user is scrolling to see more content is an excellent compromise. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. Header color will always look dimmed as in the figure below. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice cream.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to make a header not faded by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





